이력
- 2022.02.03 포스팅
모든 내용을 상세히 담으려 하지 않았습니다.
제가 모르는 부분이나, “이런 것도 있었어?” 하는 부분, 중요하다고 생각되는 부분,
다시 한번 되새기고 싶은 부분만 기록했습니다.
읽어주셔서 감사합니다.
- 오랜만에 올리네요 ㅎㅎ 느리지만 끝까지 올릴껍니다. 약속을 지키기 위해!
23.1 스코프 개요
- js에서는 범위 개념을 스코프라고 한다.
- 스코프 구조는 계층적으로 형성된다. 함수가 호출되면 프로퍼티를 검색하는데, 없으면 상위 스코프에서 검색한다. 이런 함수 호출 시나리오를 만족하기 위해서는 스코프는 필수적으로 구조적이여야 한다는 것을 역으로 검증할 수 있다.
- 스코프는 함수를 실행할 때 설정되지 않고 function 키워드를 만나 Function 오브젝트를 생성할 때 설정된다. 내부 프로퍼티 [[Scope]]에 스코프의 참조값을 설정하고, [[Code]]에는 함수 코드를 설정한다. [[code]]에 함수코드만 설정되는 것이지 해석되는 것은 아니다. 해석은 호출된 이후의 과정이다.
23.2 글로벌 오브젝트
- 글로벌 오브젝트는 js의 시작점이다.
- 전체를 통해 하나만 존재한다. 그래서 오브젝트를 지정하고 않고 함수를 호출하면 지정하지 않아도 유일한 글로벌 오브젝트에서 검색하게 된다.
- 브라우저는 html 파일의 처음부터 읽어나가며 엘리먼트(head, body 태그 등)를 해석하여 실행환경을 만든다. 이것을 렌더링이라고 한다.
- script 태그를 만나면 js 실행환경을 만든다. js 엔진 렌더링이다. script 태그를 만날 때 마다 렌더링하지 않고 첫번째 script를 만날때만 렌더링 하므로 html 파일의 여러 script 태그에서도 하나만 존재하게 된다.
- 컴파일 과정에서는 글로벌 오브젝트를 사용할 수 있으므로 컴파일전에 생성한다.
23.3 글로벌 스코프
- 글로벌 스코프에서 못찾으면 더 나갈 스코프가 없으므로 undefined가 반환된다.
23.4 글로벌 변수
- val, let, const 키워드 없이 변수를 작성하여 글로벌 변수가 된다.
23.5 글로벌 함수
23.6 지역 변수
- 지역변수를 선언하는 목적은 검색의 범위를 좁혀 변수를 빠르게 찾기위합니다(이에 더해 저는 데이터 분리의 목적도 있다고 생각합니다).
23.7 지역 함수
23.8 함수, 변수, 스코프의 처리 과정
23.9 바인딩
- “스코프에서 변수를 찾는다"는 개념적인 설명보다 구체적인 방법을 알아보자. 바인딩은 구조적으로 오브젝트와 이름이 결속된 상태로 만드는 것이다.
| |
- 스코프가 상하구조로 연결된 개념을 스코프 체인이라고 한다. ES5 부터는 스코프 체인을 사용하지 않고, 훨씬 더 나은 개념을 사용해 js의 아키텍처와 메커니즘이 개선되었다.
- 바인딩 시점을 기준으로 정적 바인딩과 동적 바인딩으로 나눈다.
23.10 정적 바인딩
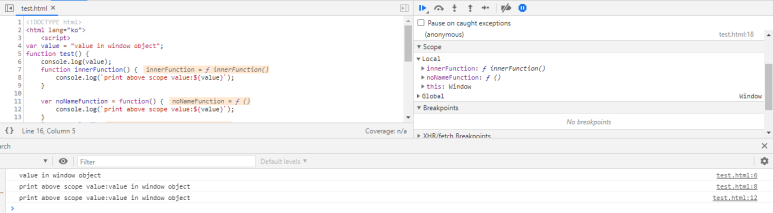
- Function 오브젝트 생성시점에 현재 실행중인 오브젝트의 참조값을 [[Scope]]에 설정한다.
- 최상위 스코프는 크롬 개발자 도구에서 보면 window이다.

23.11 동적 바인딩
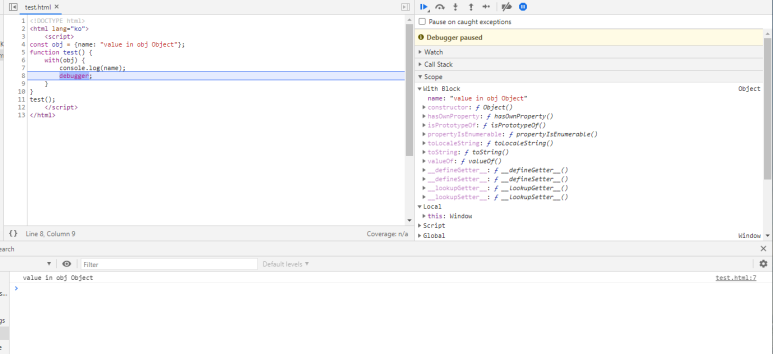
- with문과 eval함수가 동적 바인딩을 한다. with 문을 실행할 때마다 바인딩한다.
- with문 파라미터의 오브젝트로 실행환경을 만들고, 해당 오브젝트의 프로퍼티를 실행환경에 설정한다. with문 블록의 코드가 해당실행환경에서 실행되므로 with 문의 파라미터를 오브젝트 지정없이 사용할 수 있게 된다.
- with Block이 with 파라미터로 만든 오브젝트이다.