이력
- 2020.02.02 포스팅
안녕하세요.
많이 늦었죠? ㅎㅎ, 쓰기가 너무 귀찮아요..ㅋㅋ
사실 요즘에는 쿠팡 상품도 안올리고 있어요. 귀찬쓰..
아무튼 오늘도 시작하겠습니다. 과정이 길게 느껴질수도 있는데,
어렵지는 않아요. 하나하나 따라 하시면 금방하실 수 있어요.
이번 포스트에서 설명할 내용
- 네이버 블로그 API 이용해서 글 올리기
네이버 블로그 API 글쓰기 절차
- 네이버 블로그 API 신청 ( = 애플리케이션 등록)
- API 정보 확인 하기 (Client ID, Client Secret 확인)
- 파이썬으로 블로그 API 활용해 글 올리기
1. 네이버 블로그 API 신청 ( = 애플리케이션 등록)
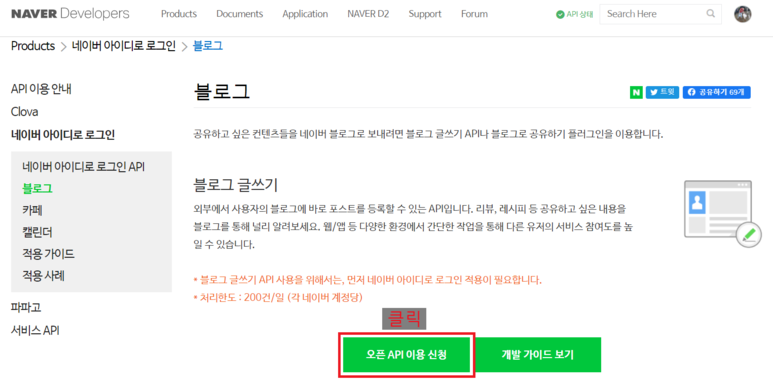
- API를 사용하려면 우선 API 사용신청을 해야 겠죠? 아래의 링크를 타고 들어가서 오픈 API 이용신청을 누르세요.
- 링크 : https://developers.naver.com/products/blog/

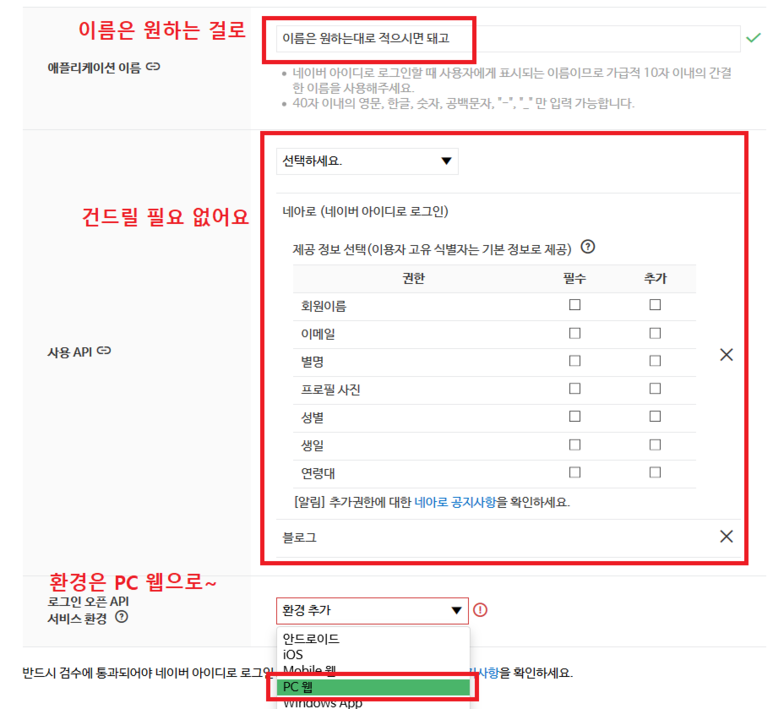
- 그러면 이제 신청화면이 나옵니다. 이름은 원하는대로 설정하시면 됩니다. 사용 API는 수정하실께 없어요.
- 이미 우리가 사용할 네아로, 블로그가 설정되어 있으니까요. 로그인 오픈 API 서비스 환경은 PC 웹을 선택하시면 됩니다.

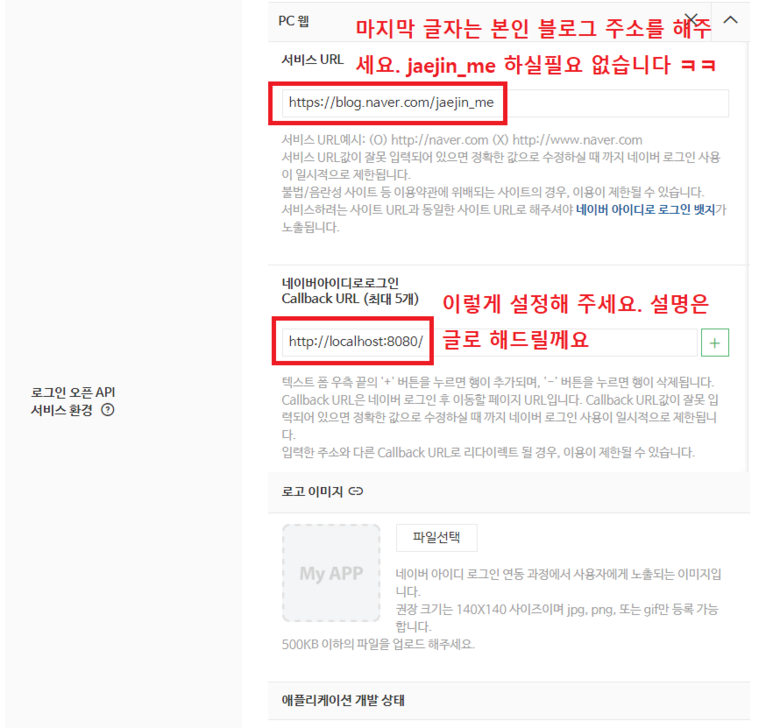
- PC 웹을 선택 하시면 서비스 URL, 네이버아이디로로그인 CallBack URL을 설정하는 메뉴가 나옵니다.
- 우리가 실질적으로 사용할 URL은 네아로(네이버아이디로로그인) CallBack URL 이에요. 설정은 아래의 그림과 같이 하시면 됩니다.

- 간단하게 설명을 드리면, 우리가 어떤 URL로 접속을 했을때 서비스를 받을 수 있는지 설정을 한거에요.
- 서비스 URL은 어차피 사용을 안하기 때문에 채우기만 했습니다. 중요한 것은 네아로 CallBackURL 입니다.
- 우리가 네아로 API를 호출하면, API 호출을 하기 위한 값(토큰)을 받게 되는데요.
- 그 토큰을 저기에 적은 “http://localhost:8080/” 로 받겠다는 의미입니다. localhost는 본인의 컴퓨터의 주소, 8080은 포트를 말합니다.
- 우리는 각자 본인의 PC로 개발을 하고 있으니까, 본인 PC의 8080 포트로 받도록 설정을 합것입니다.
- 8080에 큰 의미는 없습니다^^(일반적으로 많이 쓰이는 포트이긴한데, 그것까지 아실 정도면 이 글을 안보셔도 될 분들이실꺼 같아요..ㅎ)
이렇게 설정을 하고 신청을 하시면 블로그 API를 사용하기 위한 신청은 끝났습니다.
2. API 정보 확인 하기 (Client ID, Client Secret 확인)
- 겁내 쉽습니다. 그냥 들어가서 확인하시면 되요.
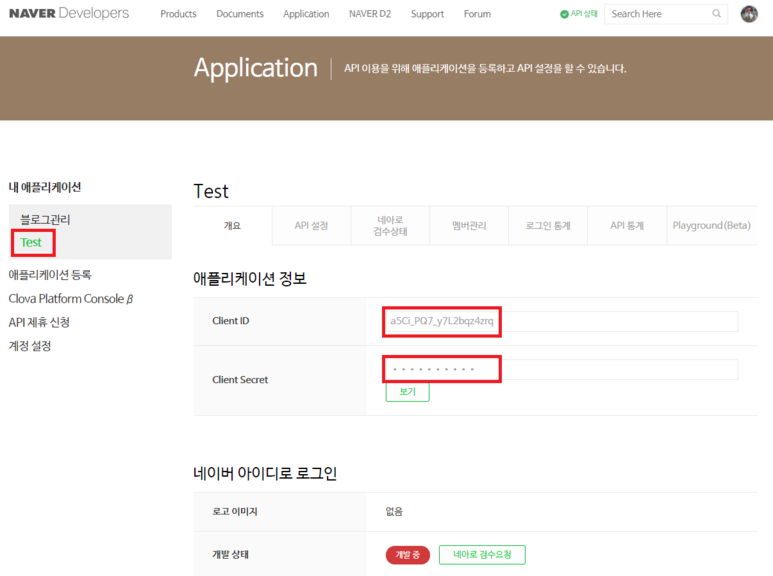
- API 등록(애플리케이션 등록)을 하셨으면 “내 애플리케이션” 목록에서 등록하신 애플리케이션을 확인하실 수 있습니다.
- 만약에 “Test"라는 이름으로 등록했다면 아래의 그림과 같이 나오겠죠? 저기서 Client ID, Client Secret을 확인하시면 됩니다.
- 쿠팡 API랑 비슷하죠 ㅎㅎ?. 사실 API사용은 다 똑같아요. 각자 본인의 스타일대로 만드는게 아니라, 항상 일정한 표준에 맞게 만들어집니다.
- 그래야 쓰기가 쉽고, 사람들도 많이 써서 활용도 많이 되고 하죠 ㅎㅎ

3. 파이썬으로 블로그 API 활용해 글 올리기
- API를 활용하기 위한 정보도 알았겠다. 이제 사용하기만 하면됩니다. 코딩 Time~
- 저는 간단하게 사용하는 방법만 알려드릴껀데요. 여러가지 사용방법은 아래의 블로그 API 명세를 보시면 확인할 수 있습니다.
- 블로그 API 명세 : https://developers.naver.com/docs/blog/post/
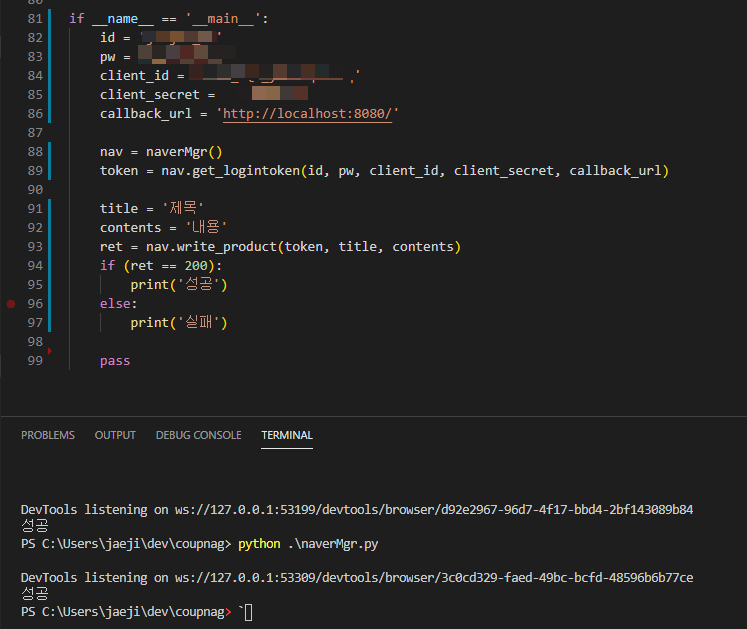
코드의 흐름
- a. 네아로 API를 호출해 블로그 API 호출을 위한 토큰을 얻는다.
- b. a에서 받은 토큰으로 블로그 API를 호출한다.
| |
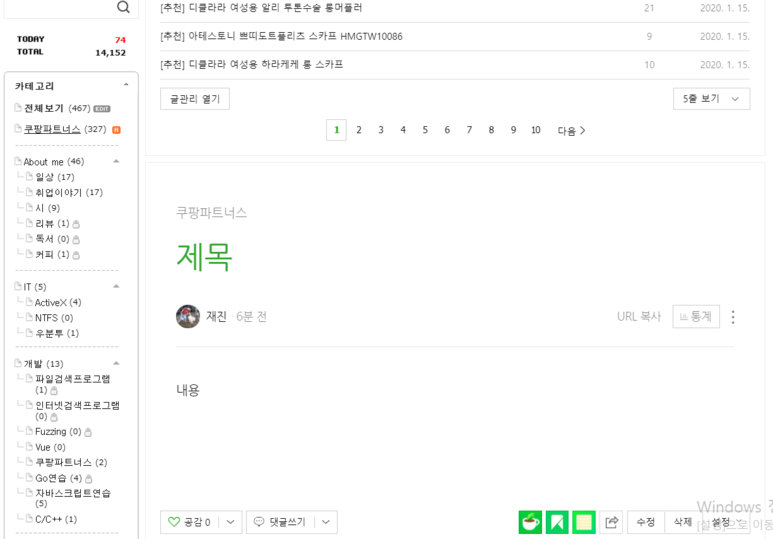
- 테스트한 결과 정상적으로 업로드 잘 되네요.


다음 포스트에서 설명할 내용
- 다음 포스트에서는 쿠팡의 리뷰 가져오기는 알려드릴 예정입니다.
- 혹시나 알려줬으면~ 하는게 있으시면 댓글로 달아 주세요. 모두에게 중요하다 싶은게 있으면 같이 업로드 하겠습니다!